11 Fantastic CSS Side Menu Collection

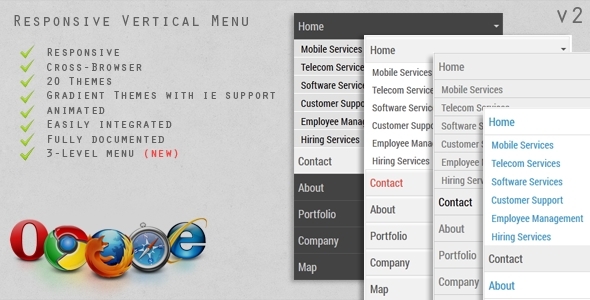
Responsive Vertical Menu can be used in sidebars of any site as well as admin dashboards.
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

Pure CSS3 Round Menu is a clean, customizable solution for creation different menus and navigations. Menu relies only on CSS/HTML and comes with lots customization options, unlimited color combinations and much more.If you liked Round Menu, please don’t forget to rate it!
You can find the contact form on the right side of the page.

Sky MegMenu is a clean, responsive solution for creation beautiful site navigations. The drop down relies only on CSS/XHTML and comes with mobile slideshow jQuery versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.If you like Sky Mega Menu, please don’t forget to rate!
Different positionsCan be positioned at any side of screen and can be regular or fixed.Different color schemesEach color scheme has it’s own css file, that can be easily modified for creation your own colors.I was having troubles with menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem. You can find the contact form on the right side of the page.

Providing users with scroll-to-top, scroll-to-bottom, and sections menu functionality, jElevator will increase the usability of any page it is added to. As the user’s cursor approaches left side of the page, a narrow menu will slide into view. Thmenu may consist of a scroll-to-top button, a scroll-to-bottom button, and/or a sections menu button. The sections menu button will open a secondary pane consisting of a set of links which are generated by script automatically. Clicking link within the sections menu pane will scroll user to the section of the page associated with that link. See demo for an example that constructs a sections menu from H1, H2, H3, and H4 elements.Auto-Hide Menu
Automatic Sections Menu

HorizMenu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets mobile devices meaning you can scroll smoothly through the menu. Comes with 120+ beautiful icons, 10+ CSS3 top quality CSS3 animations and 6 beautifully crafted CSS themes in which you can create your own to fit your needs.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire

Pure CSS3 MegMenu is a clean, fully customizable, responsive solution for creation site navigations. The drop down relies only on CSS/XHTML and comes with customization wizard, unlimited colors, 50 google fonts, 3 forms (search, login and contacts), grid system and much more.If you liked Mega Menu, please don’t forget to rate it!
Thanks… gremenu and thanks for your help… Was fast response too!sarahpoulain
menu is amazing, loving all the features.Customization wizard without CSS code editing!
You can find the contact form on the right side of the page.Added possibility to change menu height.

custom scrollbars packed in thmenu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel.Powerful sliding side panel
Thmenu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.